【GCP】Google MapのAPIを利用する方法について(Webサービス編)
素早く・安全な環境を整えることを大切にしているFamillit編集部@インフラチームです。
今回は、会員登録時における郵便番号検索→住所の自動入力や、店舗検索などでもよく使われるGoogle MapのAPI「Google Maps API」を紹介していきます。
1. 事前準備
GCPの基本的な使い方については一旦割愛し、既にPJなどが作成されているケースを想定しています。
- GCPのアカウントが既にあり、かつ該当するPJを作成している。
- ドメインが決まっている。(一応ドメインが決まっていない場合の手順も補足しておきます。)
2. 新規作成時の手順について
2-1.APIの検索画面を開く
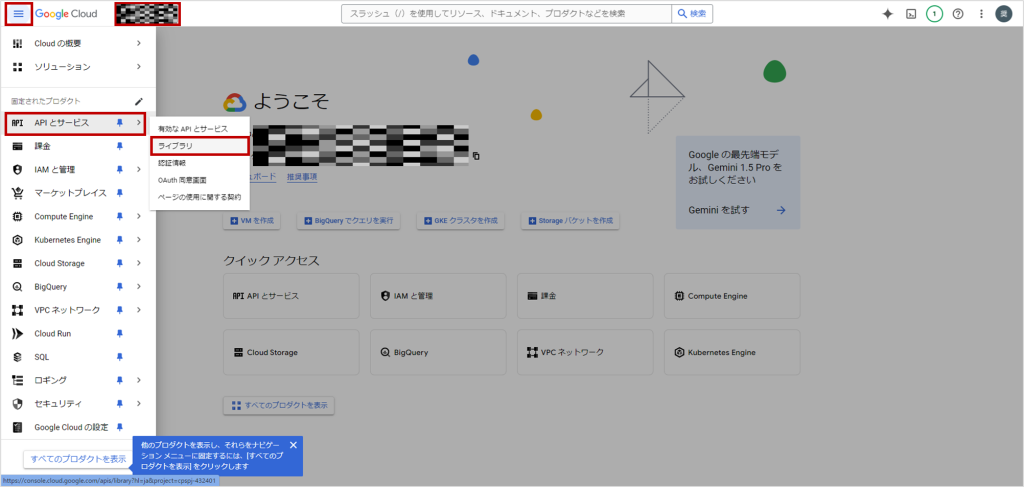
GCPにログインした状態で以下の操作を行います。
- PJを選択(Google Cloudのロゴの横にあります)
- ハンバーガーメニューを開く。
- 「APIとサービス」から「ライブラリ」を選択します。

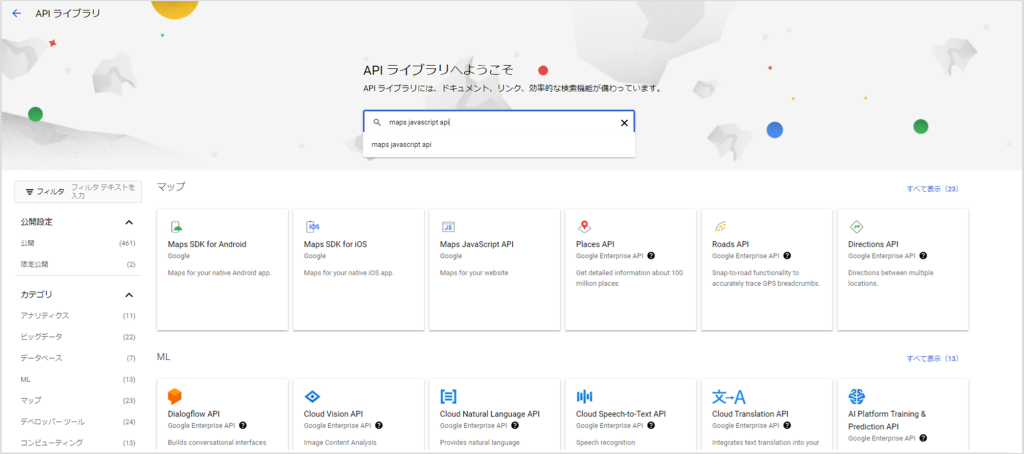
2-2.APIライブラリから検索する
検索フォームが開いたら、「maps javascript api」と入力します。
※テキストをコピーしてもいいですし、サジェスト機能もついています。

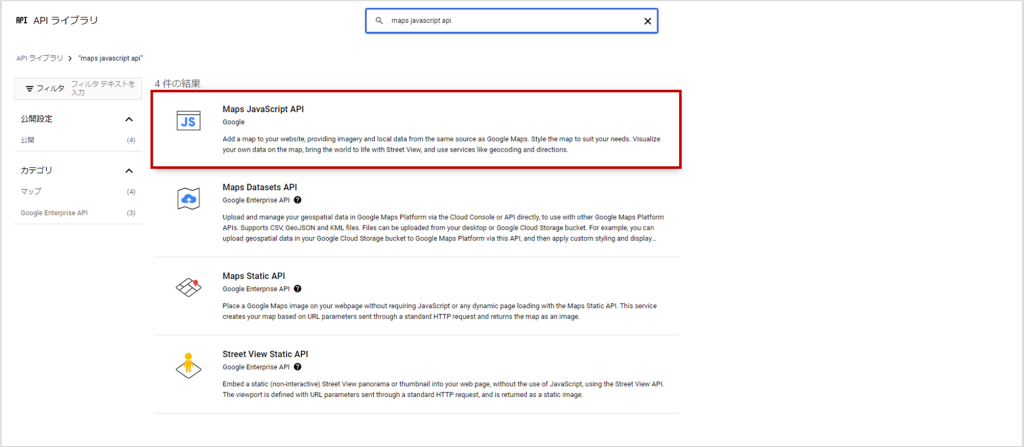
2-3.Web用のAPIライブラリを選択する
検索したら、今回利用する「Maps JavaScript API」を選択します。

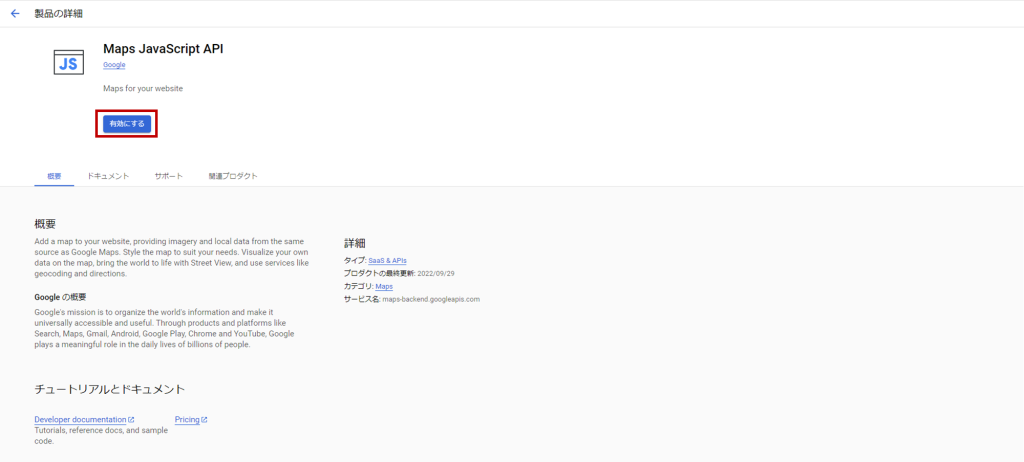
2-4.APIを有効にする
続いて「有効にする」ボタンを選択し、Maps JavaScript APIを使える状態にします。

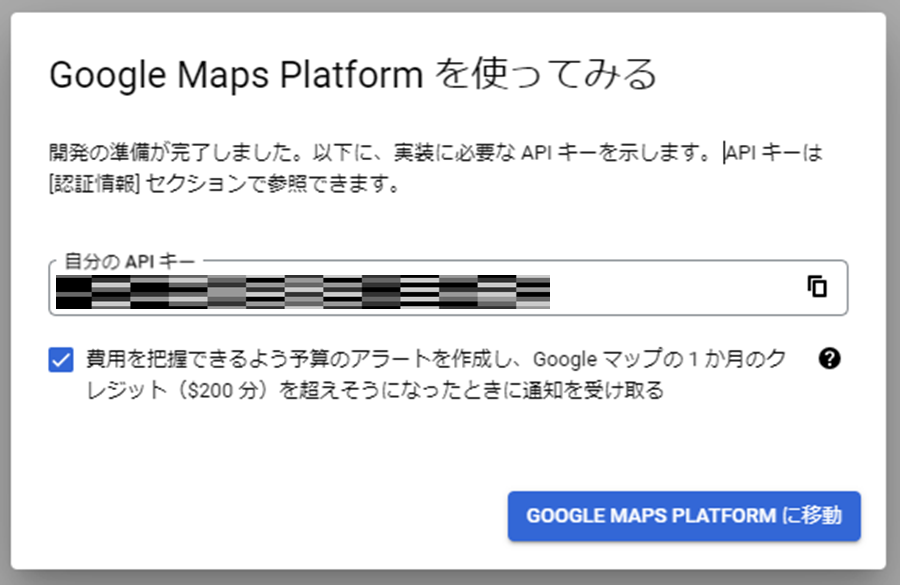
2-5.APIキーの払い出し
Maps JavaScript APIが有効になると、APIキーが払い出しされます。
※後から確認することも出来ますが、この時点でコピーしておくといいでしょう。

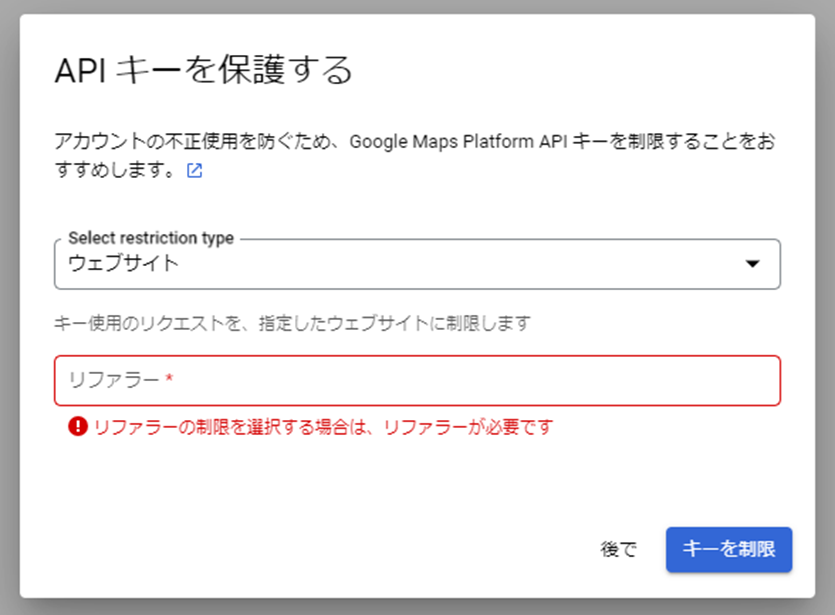
2-6.APIキーの保護
続けてAPIキーを保護していくのですが、こちらは開発の進捗状況などによって手順が異なります。
<選択可能な項目>
- ウェブサイト
- IPアドレス
- Android アプリ
- iOS アプリ
- APIの制限
一番標準的な進め方としては、「ウェブサイト」を選択し「リファラー」に該当するドメインを入力する方法です。

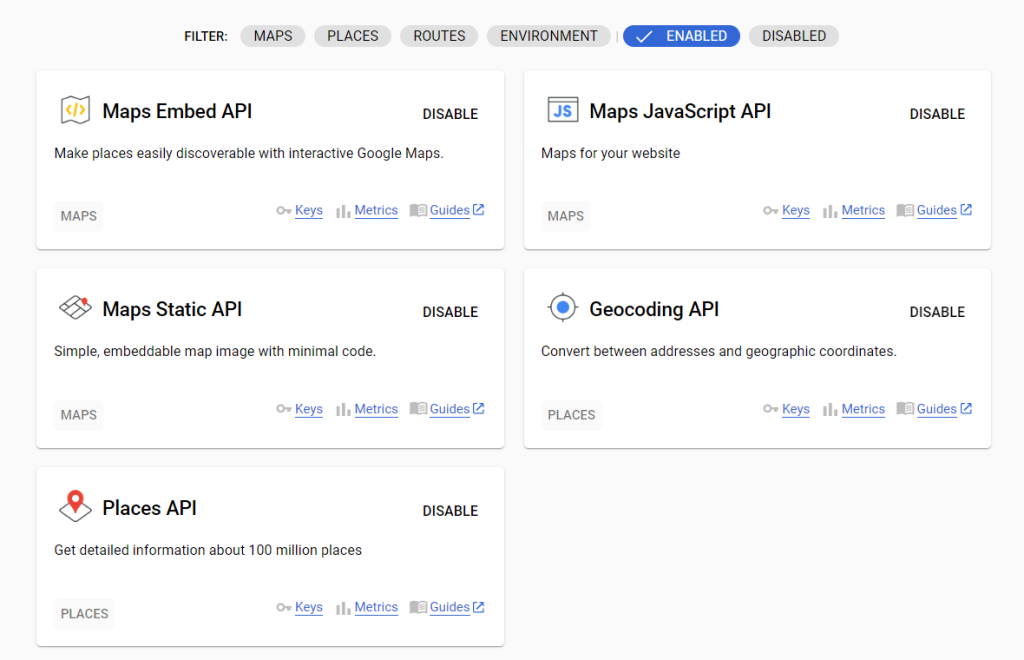
ただ、場合によってはまだドメインを取得しておらず入力できないこともあると思いますので、その際は「APIの制限」を選択し、以下のAPIを利用できるようにします。(必要であれば別のAPIも選択する必要がありますが、多くの場合この5つを入れておけばやりたいことは出来るかと思います。)
- Maps Embed API:Webサイトに地図の埋め込みを行うために必要
- Maps JavaScript API:埋め込まれた地図でJavascriptを使うために必要
- Maps Static API
- Geocoding API:住所から緯度経度への変換や、郵便番号から住所への変換などで使用
- Place API

ここまででGoogle map関係の設定は終わりになります。
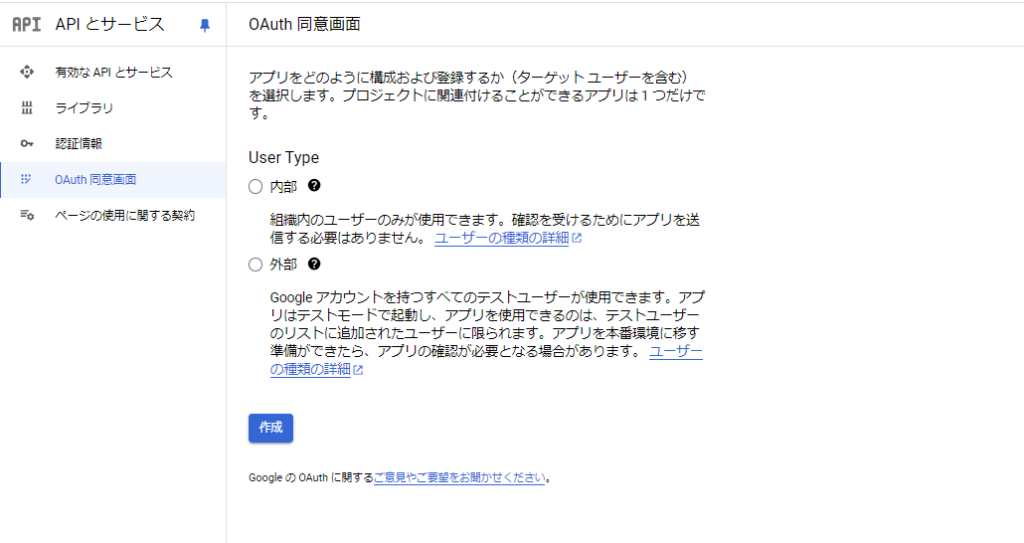
2-7.OAuthの設定
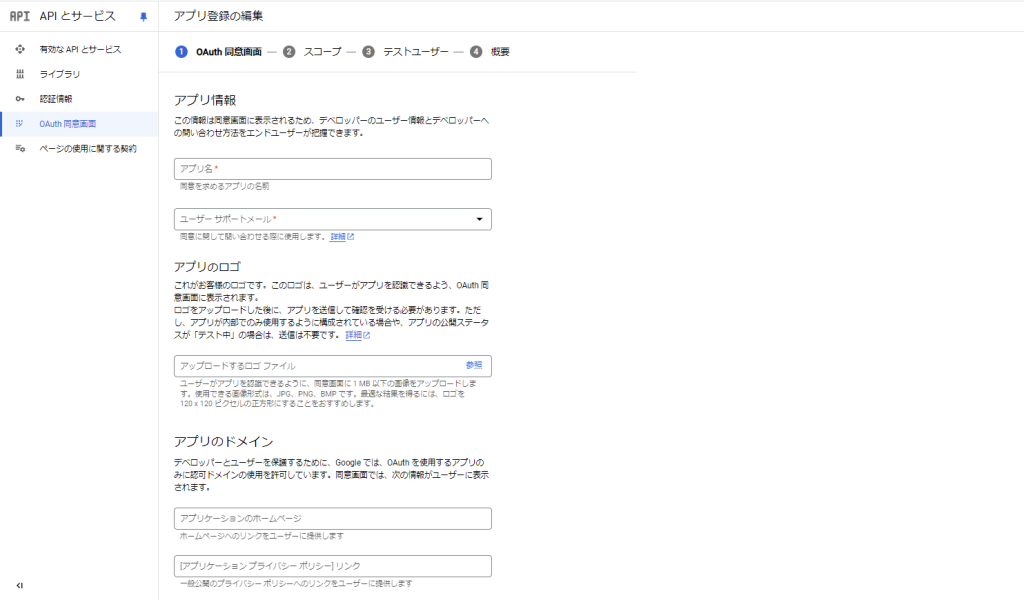
まずはOAuth同意画面を開き、User Typeは「外部」を選択し、作成ボタンを選択します。

続けて、必要事項の入力を行います。必須項目は以下になりますが、入力出来るものは入れておきましょう。
- アプリ名:任意の文字を入力します
- メールアドレス:システム運用するMLなどがおすすめ
- ドメイン追加:今回のPJに該当するサイトのURL。(プロトコルから入力する必要あり)
- ディベロッパーの連絡先:システム運用するMLなどがおすすめ

全て入力を終えると、以下のように設定した内容が表示されます。
本番公開する際などは、「公開」に設定し直しましょう。

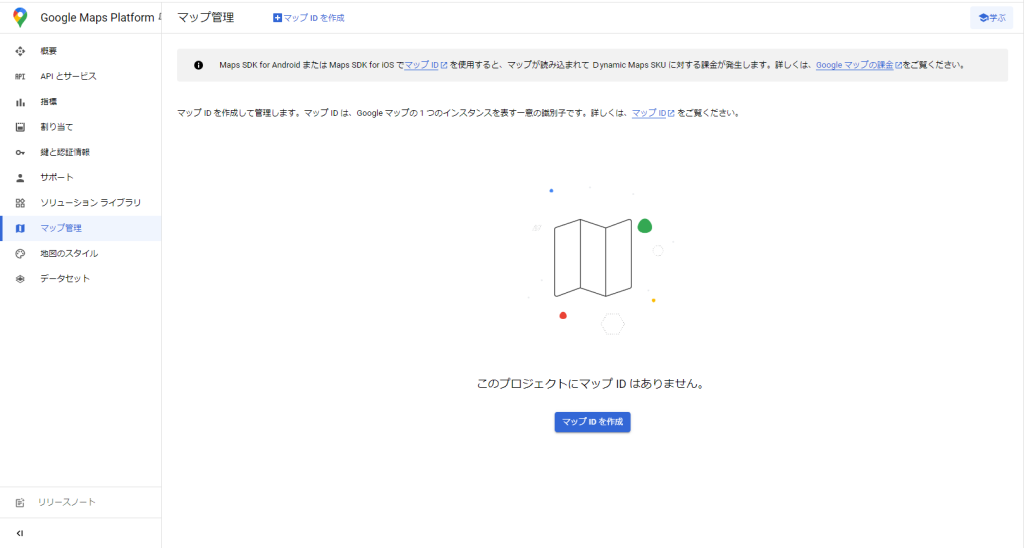
2-8.Map IDの取得
GoogleMapをWeb上に表示する際、「googlemaps/react-wrapper」を使ってみたところ、MapIDを設定しないとWarningが出てきたためその対処をしました。
①「Google Maps Platform」を検索

②「マップIDを作成」ボタンをクリック

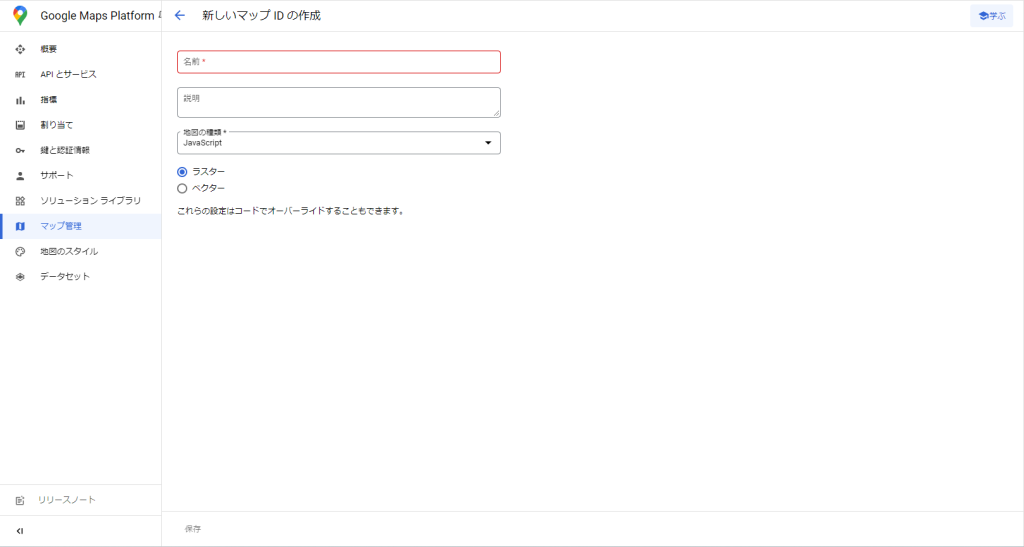
③後は適当な名称を設定すればOKです。(今回はWebサイト上に組み込みをするため、Javascriptを選択。ラスターとベクターはどちらでもいいのですが、とりあえずラスターにしています。)

3.設定変更時の操作について
3-1.設定変更画面に遷移する手順
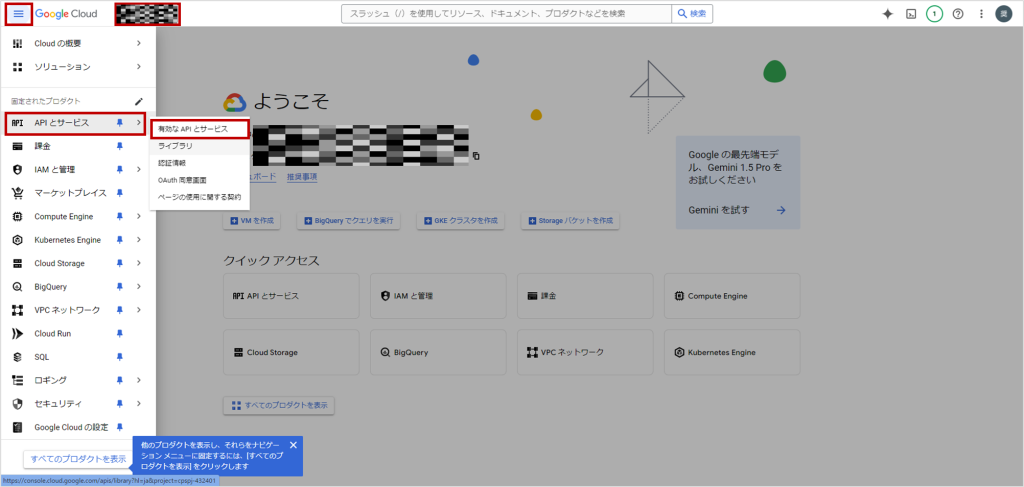
GCPにログインした状態で以下の操作を行います。
- PJを選択(Google Cloudのロゴの横にあります)
- ハンバーガーメニューを開く
- 「APIとサービス」から「有効なAPIとサービス」を選択します。

続けて、左にあるナビゲーションメニューから「認証情報」を選択すると、以下のように設定したAPIキーとその情報が表示されます。

後は、該当するAPIを開いて必要なAPIを追加・削除していってもいいですし、どのAPIを使えばいいのか分からない場合はある程度追加してから、使用しているものを観測して制限するなどの対応をとっても問題ありません。